
Fashion Wordpress Theme by Divi
In this tutorial I will show you how to enable the shopping cart quantity live count in the Divi Menu module beside the cart icon. Show more Show more

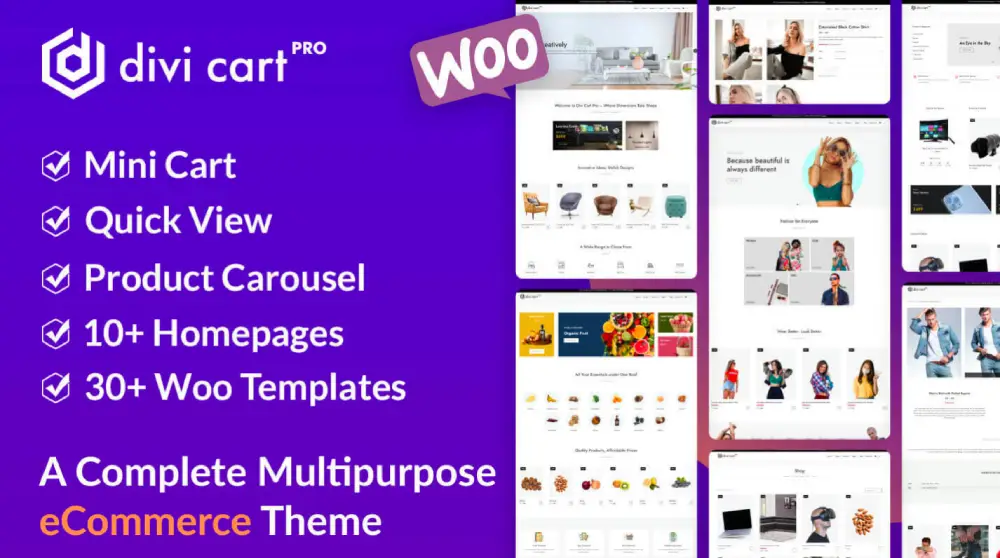
Divi Cart Pro A Complete Child Theme for Divi
Divi Cart Count Plugin Pro Membership @ $29 per year - Instantly access this product + all our premium Divi plugins, child themes, layout packs, one-page layouts, Divi AI Generator, Divi Block - Pro version & 5-star support (Over $1650+ in value).

Divi Hack To Find Divi Builder Shortcodes YouTube
When you enable the Divi Builder on a WooCommerce cart page or a WooCommerce checkout page, Divi automatically converts the page into a collection of new Divi modules using the eight new cart and checkout modules we added in this update.

Divi Monk 250+ Divi Templates Professionally Designed, Custom Divi Templates
The module allows you to show a menu cart icon with item count and price for your WooCommerce cart. You can use the module any where inside the Divi Builder. You can use it to show a cart icon with item count inside the Theme Builder Header or anywhere else in the Divi. The module can be used be enhance the ecommerce experience on your website.

Add Cart Icon With Item Count and Price In Theme Builder
Divi Cart Module is the quickest and easiest way to add your WooCommerce cart count and total to anywhere on your Divi website! Easily add the cart details to your Divi Theme Builder Header, or anywhere else on the page! Plus, you can pair with our Divi Side Cart plugin for even more conversion increasing power!

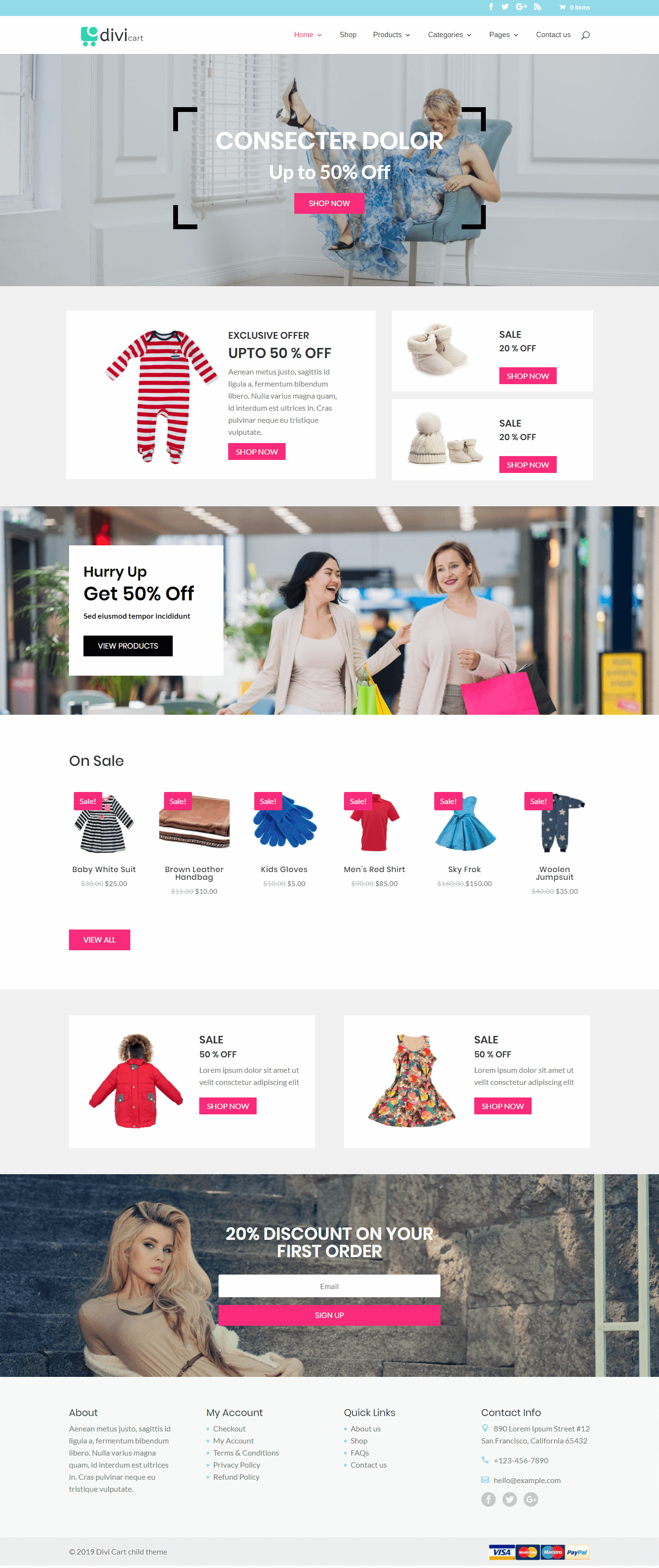
Divi Cart is a child theme for Divi.
Step 1: Download and install The Divi Cart Module is only available for All Access Pass Member, so to download it go to Divi Life Customer Portal > All Access Pass Downloads 1. Go to WordPress dashboard > Plugins > Add new 2. Upload plugin 3. Choose file > Select divi-cart-module.zip Step 2: Adding a new Divi Cart Module

Divi Mega Menu Integration
You can trigger the Divi Side Cart from our new module, the Divi Cart Module, which allows you to add your cart total and cart product count. Step 1: Adding the JS to remove the link of the cart icon. By default, the Divi Cart module has a link that goes to the cart page. 1. Go to Divi > Integration > Head 2. Paste this snippet

cart count Soporte Divi en español WPFácil Fo
Nov 24, 2022 Divi, Tutorials 0 comments Displaying the shopping cart icon and the number of product items in your Divi menu is best practice for modern e-commerce websites. The visitors simply expect to find the cart number and a shortcut to the checkout in the menu.

Divi 5.0 A Complete Rewrite of Divi's Core Technologies Ahoi.dev
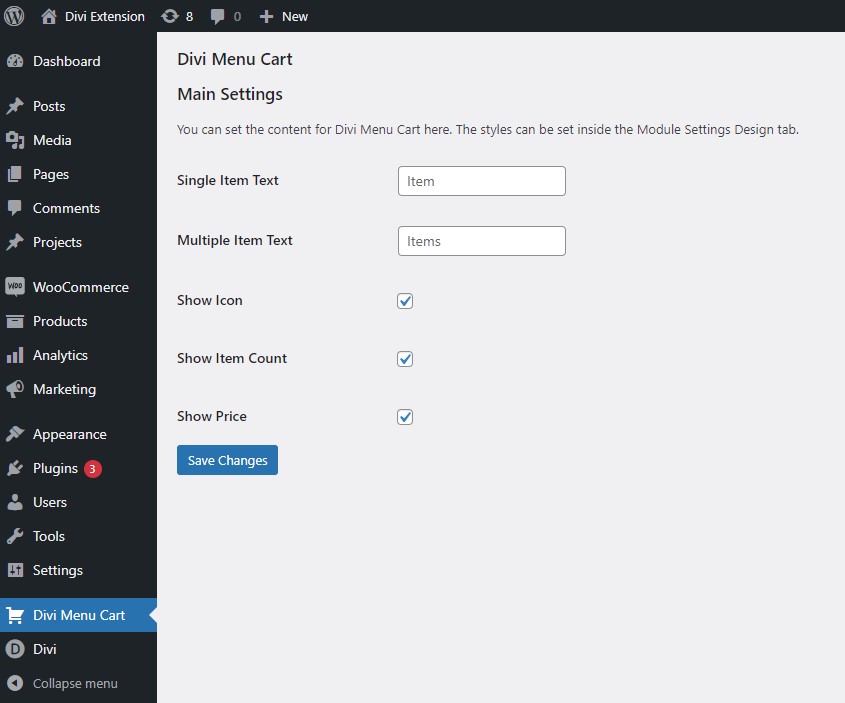
The #1 Collection of Premium Divi Modules! DonDivi Builder Modules: Content Toggle. Gallery. Grid. Hotspots. Nav Menu. Popup. Tabs. Timeline. DiviMenus. The #1 Menu Builder! DiviMenus Extra Add-ons: Floating. Sharing. On Media.. This will show the cart item count. If the cart is refreshed, the cart item count will be automatically updated.

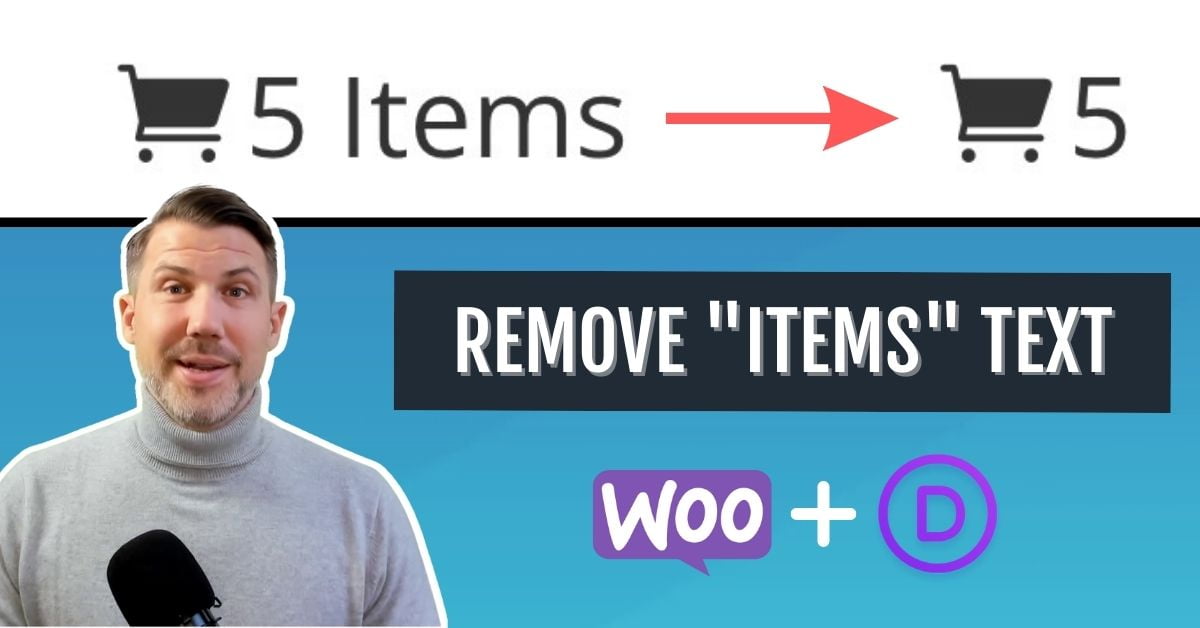
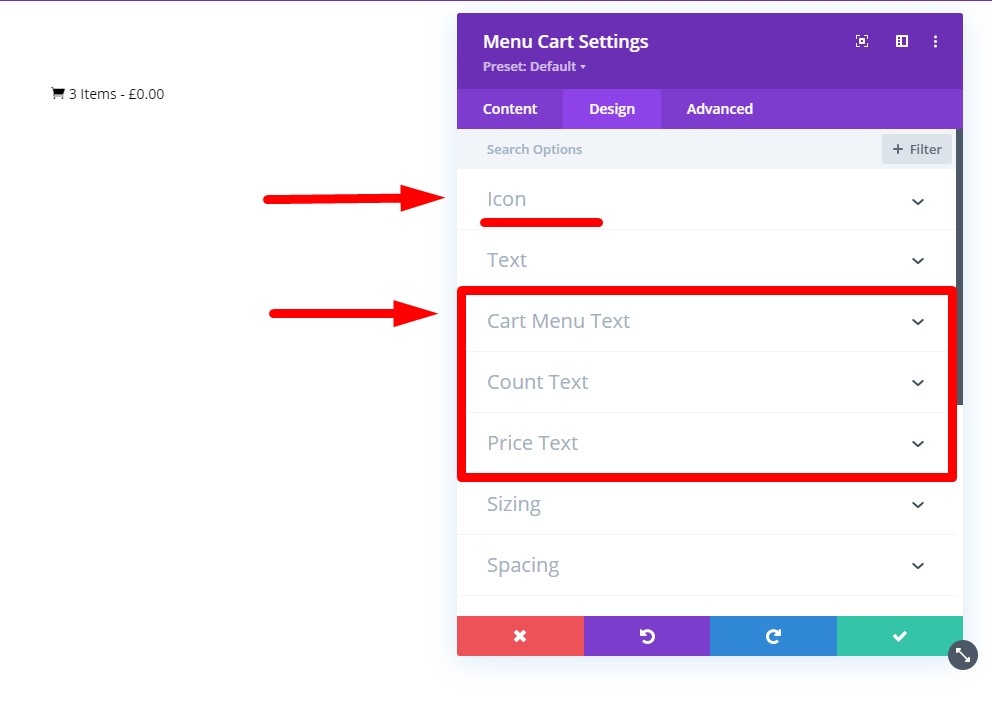
Remove "Items" Text Beside Divi Cart Only Display Cart Icon + Number DiviMundo
Divi 4 Ecommerce Add A Cart Icon With Count And Total To The Menu.The Divi theme from elegant themes is absolutely awesome. Whenever I have a WordPress build.

Add Cart Icon With Item Count and Price In Theme Builder
To enable our cart icon with number of items, just set it in Theme Customizer > Divi Ultimate Header Plugin > Header & Navigation Styling > Show Cart In Custom Menu That works, and looks great, on desktop. But, now the cart icon does not appear on tablet or phone.

How To Show The Cart Quantity Count In The Divi Menu Module Tutorial by PeeAye Creative
01. ADD COUNT FOR DIVI MENU CART Works on both Divi default header & Divi menu module cart icon. 6 different Divi cart count style to choose from: Minimal cart count design with rounded background Inline cart count design with "items" text Inline cart count design with "items" text + total price

Divi Cart is a child theme for Divi.
Use an SVG for the cart icon, maybe as a before.or after pseudo element, a simple span with border radius: 50%; and a bit of padding for the number inside a circle, add a white border for the space, then update the number dynamically with Ajax

Display Cart Icon And Items Number In Divi Menus DiviMundo
1. Open header.php In Theme Editor The code for the Cart Icon is present in the header.php file inside the theme. You will need to edit this file to show the item count next to the icon. Go to your Dashboard > Appearance > Theme Editor. Find the header.php file in the right sidebar under Theme Files and click on it to open it. 2. Edit header.php

Divi 4 Add A Cart Icon With Count And Total To The Menu 👈 YouTube
The Divi fullwidth menu module offers great flexibility by allowing you to style the cart and search icons however you please. In this tutorial, we will show you three different designs for the fullwidth menu module with different styling for the cart and search icons. Let's get started! Table Of Contents 1 Sneak Peek 1.1 First Design

Pics Big Boss Divi Vadthya Looks Classy Photos
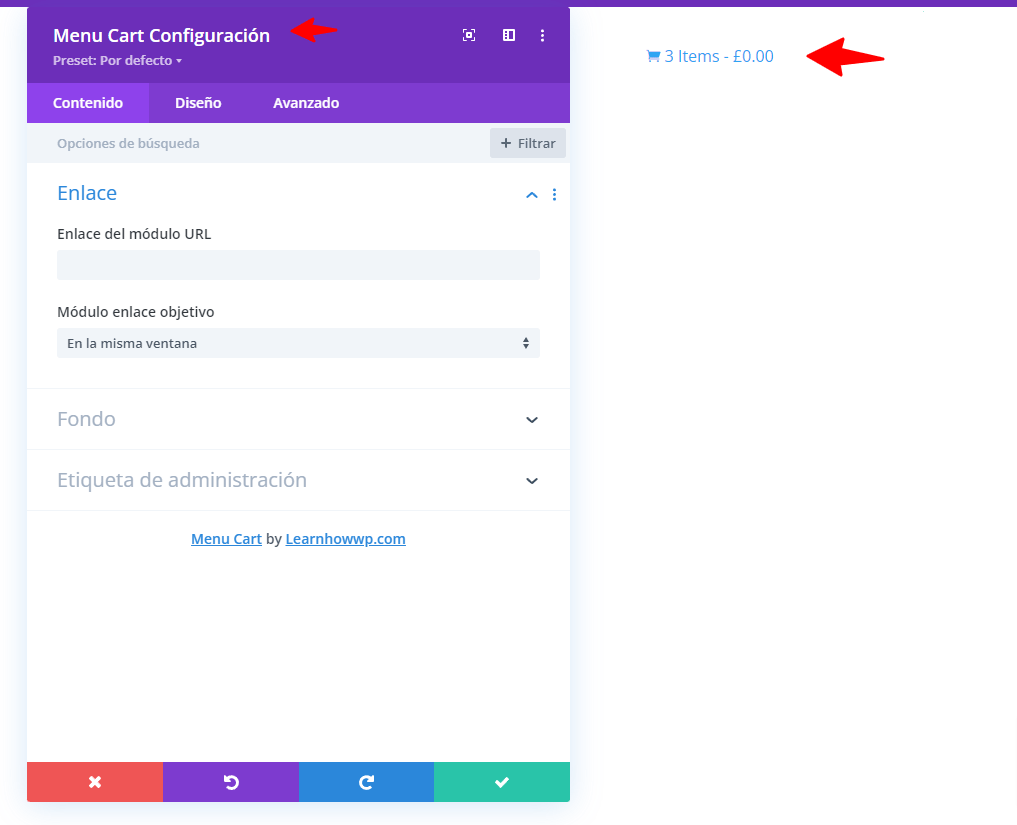
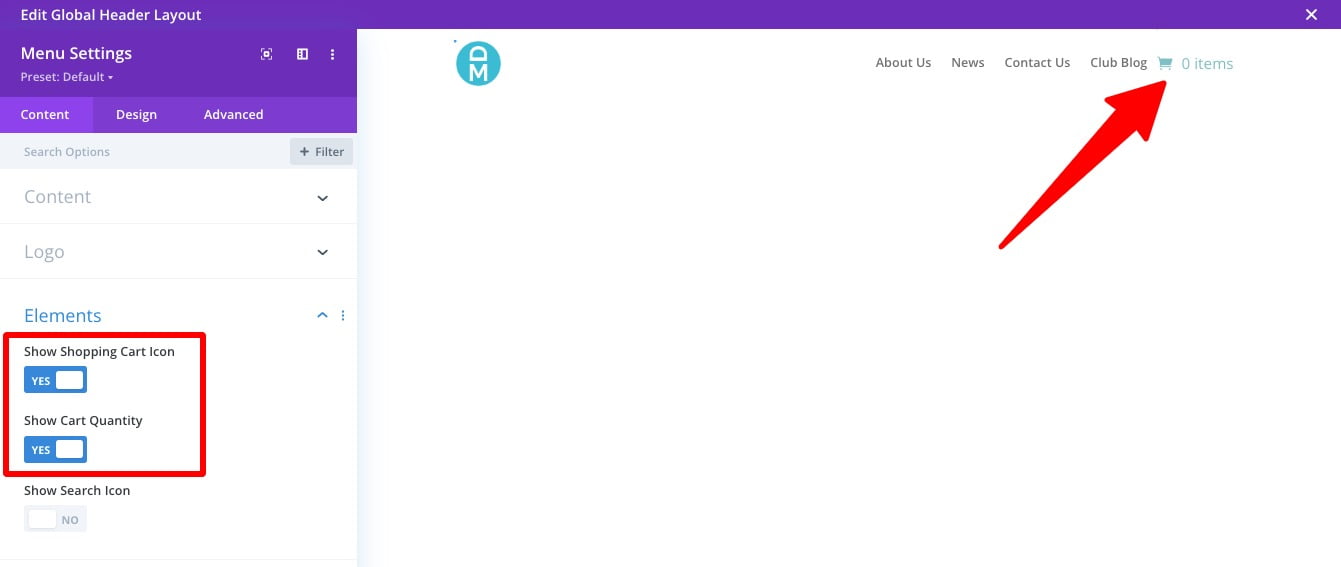
Go to the Menu module settings to the Elements toggle and enable the Show Shopping Cart Icon. Once this setting is enabled, a new setting appears called Show Cart Quantity. When this is enabled, it will display a number and text to the right of the shopping cart icon.